Miniscroller

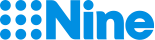
Click here to see a Desktop example.
Click here to see a Mobile example (requires mobile device).
Ad Specifications
| Device Availability | Desktop Tablet Mobile |
|
| Dimensions | Front Unit | Back Unit |
| Desktop | 970×300 | 1440×900 |
| Tablet | 768×300 | 768×1024 |
| Mobile | 320×250 (displayed) 640×500 (supplied for retina – recommended) |
320×620 (displayed) 640×1240 (supplied for retina – recommended) |
| Service Times | Assets to be submitted at least 10 business days prior to campaign launch | |
| SSL Requirements | All assets must be securely served (https://) | |
Nine Built*
*Production costs apply
| Accepted Formats |
|
|
| File Size | Maximum 200kb (page weight) Maximum 2mb (video page weight) |
|
| Assets Required |
|
|
Third-Party Built
Quick reference only. Reach out to Bonzai or Celtra for full guidelines and assistance.
| Accepted Third-Parties | Bonzai Celtra |
||
| Accepted Formats | Layered PSD/HTML 5 built as per Bonzai Portal Specs or Celtra Miniscroller Specs (supplied to Nine in tag format) |
||
| Video/Audio | Maximum 2mb file size Must be user initiated |
||
| Initial Load Size | Maximum 80kb | ||
| Ad Verification Scripts | Maximum 70kb | ||
Resources
Bonzai support: support@bonzai.co
Celtra Support: https://celtra.com/
For submission guidelines please refer to Nine’s Acceptance Policy
For monitoring and blocking information please refer to Nine’s Brand Safety Policy