Content Miniscroller

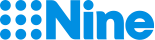
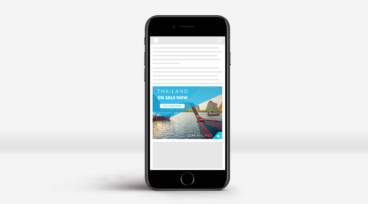
Click here to see a Desktop example.
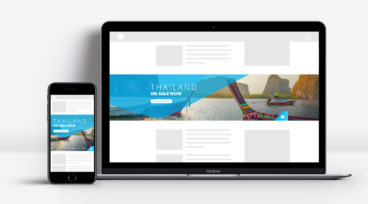
Click here to see a Mobile example (requires mobile device).
Ad Specifications
| Device Availability | Desktop Tablet Mobile |
|
| Dimensions | Front Unit | Back Unit |
| Desktop | 960×300 | 1440×1440 |
| Tablet | 768×300 | 768×1024 |
| Mobile | 320×250 (displayed) 640×500 (supplied for retina – recommended) |
320×615 (displayed) 640×1230 (supplied for retina – recommended) |
| Service Times | Assets to be submitted at least 10 business days prior to campaign launch | |
| SSL Requirements | All assets must be securely served (https://) | |
Nine Built*
*Production costs apply
| Accepted Formats |
|
|
| File Size | Maximum 200kb (page weight) Maximum 2mb (video page weight) |
|
| Assets Required |
|
|
| Thumbnails | Character limit: Maximum 15 per article tile Images: 75×75 (one per article) Accepted image format: JPG or PNG |
|
Third-Party Hosted
Quick reference only. Reach out to Bonzai for full guidelines and assistance.
| Accepted Third-Parties | Bonzai Celtra |
||
| Accepted Formats | Layered PSD/HTML 5 built as per Bonzai Portal Specs | ||
| Video/Audio | Maximum 2mb file size Must be user initiated |
||
| Initial Load Size | Maximum 80kb | ||
| Ad Verification Scripts | Maximum 70kb | ||
Build Guidelines
| Notes | File Type | Dimensions | |
| General Article/Header Text | 15 Characters | ||
| Articles | Minimum:2 Maximum:8 | ||
| Article Thumbnail Image | One per article required | JPG, PNG | 75x75px |
| Article List | One per article required |
Resources
Bonzai support: support@bonzai.co
For submission guidelines please refer to Nine’s Acceptance Policy
For monitoring and blocking information please refer to Nine’s Brand Safety Policy